Django-celery 安裝.介紹及使用(2)
Unknown
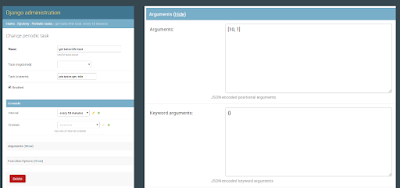
排程及interval管理 進入admin後台

簡簡單單就可以設定排程 不過Task在選擇上面必須要有@task register過的才可以 subtask 於主
task執行結束後執行 並且繼承主task return 值 可快速的用來多重task的執行並且按照順序
實作、
@task()
def count(number1, number2):
print(number1, number2)
return (number1 + number2)
執行:
count.apply_async((1, 1), link=count.s(10))
結果:

如何透過handler來掌握task執行結束時通知並且do something? 方法、 透過抽象類別來做
handler機制 不用註冊task就可以調用base的class
task.py
class CallbackTask(Task):
abstract = True
def on_success(self, retval, task_id, args, kwargs):
do-something
.
.
print('on success')
@task(base=CallbackTask)
def count(number1, number2):
print(number1, number2)
return (number1 + number2)
則結果會於當主要程序執行完後,進入on_success
晚上8:43
Django-celery 安裝.介紹及使用(1)
Unknown
一、安裝
sudo apt-get install cerlery pip install cerlery easy_install cerlery django-cerlery二、架設 settings.py
import djcelery djcelery.setup_loader() # 預設django為broker BROKER_URL = 'django://' # 如果要把執行或是task相關紀錄存起來就一定要設定backend CELERY_RESULT_BACKEND = 'djcelery.backends.database.DatabaseBackend' # 如果要實作排程就要放 CELERYBEAT_SCHEDULER = 'djcelery.schedulers.DatabaseScheduler' # 記得設定celery時區,不然crontab會沒用 CELERY_TIMEZONE = 'Asia/Taipei' ... INSTALLED_APPS = ( ... 'djcelery', 'kombu.transport.django', ... )三、說明 Celery主要用於處理定期.延期.異步.retry,以web來說,為了不耽誤到client端或是server端的request 或是 response,則透過異步的方式讓工作在背景執行. 範例:當使用者寄送了一封驗證信或是電子報,而後台在作請求的時候必須做email驗證以及送發,若是一般request的話,則會鎖住使用者的畫面,等到response回來後才可以動作 這樣對於使用者體驗會有多多少少打折扣,更不用說如果今天做的是耗費大量時間的演算法處理了. 四、執行
# worker開始運作,設定log的level為一般信息皆顯示 $python manage.py celery worker --loglevel=info # 開始beat,讓排程work起來 $python manage.py celery beattask.py
from celery.task import task
# 加了這個裝飾器後等同於註冊該函式為task
@task()
def add(x, y):
return x + y
shell執行:

worker message:

若是只是一般執行add(1, 1)的話就是synctask而不是asynctask 而delay只是最懶人的用法 後續會提到apply_async等方法
django models use regular
Unknown
有時候DB的field無法滿足我們的要求
像是Phone number,有些人會把該欄位定義
為char field 不過,又想要電話號碼內不能有除了數字以外的符號 這時候可
在django model下創建field的時候加入
regular作控制
sometimes default field type can't implementing what we want , just like phone
number. like phone number,we want it is numbers but can't allow any sign. so when we create table's
then we can create regular under the field
為char field 不過,又想要電話號碼內不能有除了數字以外的符號 這時候可
在django model下創建field的時候加入
regular作控制
sometimes default field type can't implementing what we want , just like phone
number. like phone number,we want it is numbers but can't allow any sign. so when we create table's
then we can create regular under the field
from django.core.validators import RegexValidator
class UserProfile(models.Model):
tel_regex = RegexValidator(regex='^[0-9]*$', message='wrong phone type')
tel = models.CharField('聯絡電話',validators=[tel_regex], max_length=25, default=0)
晚上7:23
django
Use SSH connet to other ec2 or computer 連線到其他主機
Unknown
連線到某主機
ssh user(使用者身份)@ip or domain(IP或網域)
當出現WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED!
可能是因為之前連過這個ip,不過她認證方式或是金鑰等等資訊有變動,而我們本地的是不對的,所以我們要清掉舊的
ssh-keygen -R IP
晚上11:26
ssh
Postgres change all table owner(變更table的owner)
Unknown
當我們使用django 在做migrate的時候,有時會跳出錯誤訊息,關於你的relation 不存在或是不吻
合的情況下
我們就需要檢查一下settings.py下面的database user跟該database的owner和table的owner是不是
吻合,如果不吻合,那就得轉換一下owner或者是setting.py下的user要改成相對應的.
解決方法就是使用下面的script去變更owner
sometimes, we use django migrate it shows error by relation owner is not correct
because database user is not match tables owner in setting.py
so we can use this script.
# PLZ replace DATABASE_NAME & OWNER_NAME to what you need.
合的情況下
我們就需要檢查一下settings.py下面的database user跟該database的owner和table的owner是不是
吻合,如果不吻合,那就得轉換一下owner或者是setting.py下的user要改成相對應的.
解決方法就是使用下面的script去變更owner
sometimes, we use django migrate it shows error by relation owner is not correct
because database user is not match tables owner in setting.py
so we can use this script.
for table in `psql -tc "select tablename from pg_tables where schemaname = 'public';" DATABASE_NAME` ; do psql -c "alter table \"$table\" owner to OWNER_NAME" DATABASE_NAME; done
# PLZ replace DATABASE_NAME & OWNER_NAME to what you need.
晚上7:05
django
,
migrate
,
postgresql
Django於前端頁面嵌入ckeditor編輯器(非admin)
Unknown
上一篇文章有提到ckeditor如何建置
這邊會說明如何在自訂的前端頁面顯示
建置方法基本上就是將django form的欄位指定到ckeditor
myhtml.html
ckeditor在replace的時候用的id剛好會吻合form在自動產生tag時候的id
所以就放心用吧
filebrowserUploadUrl => 編輯器如果要有上傳功能的話必須要定義
filebrowserBrowseUrl =>編輯器如果要能夠有在伺服器選擇已上傳的圖片的話必須定義
removePlugins: 'forms' =>建議remove掉,不然在顯示及編輯上會有一塊form區塊
特別注意
上一篇有提到要在django form 定義my_content fields的attr
這邊就不需要了
前端已經有replace了
前篇文章連結於此
這邊會說明如何在自訂的前端頁面顯示
建置方法基本上就是將django form的欄位指定到ckeditor
myhtml.html
{{ my_django_form.my_content |safe}}<br>
<script>
CKEDITOR.replace( 'my_content', {
filebrowserUploadUrl:'/ckeditor/upload/',
filebrowserBrowseUrl:'/ckeditor/browse',
removePlugins: 'forms',
removeButtons: 'JustifyBlock',
toolbarGroups: [
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ] },
{ name: 'forms' },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'links' },
{ name: 'insert' },
'/',
{ name: 'styles' },
{ name: 'colors' },
{ name: 'tools' },
{ name: 'others' },
{ name: 'about' }
]
});
</script>
ckeditor在replace的時候用的id剛好會吻合form在自動產生tag時候的id
所以就放心用吧
filebrowserUploadUrl => 編輯器如果要有上傳功能的話必須要定義
filebrowserBrowseUrl =>編輯器如果要能夠有在伺服器選擇已上傳的圖片的話必須定義
removePlugins: 'forms' =>建議remove掉,不然在顯示及編輯上會有一塊form區塊
特別注意
上一篇有提到要在django form 定義my_content fields的attr
這邊就不需要了
前端已經有replace了
前篇文章連結於此
下午6:33
django
Django ckeditor 方便的後台編輯器
Unknown
ckeditor提供我們更方便的文字文章編輯器
不只是可以上傳圖片
更是可以用html語法去做文章內容特效修改
將ckeditor 和ckeditor_uploads加進INSTALLED_APP清單內
設定上傳路徑以及圖片編輯讀取的套件
接著再urls.py中新增
urls.py
models.py
最後在admin就可以看到結果囉
特別要注意的是
如果要可以上傳檔案的話記得使用ckeditor_iploader.fields下的RichTextUploadingField
不然會沒有上傳的功能
下一篇文章教您如何在前端頁面嵌入ckeditor
不只是可以上傳圖片
更是可以用html語法去做文章內容特效修改
pip install django-ckeditor
將ckeditor 和ckeditor_uploads加進INSTALLED_APP清單內
設定上傳路徑以及圖片編輯讀取的套件
# CKEditor Configurations CKEDITOR_UPLOAD_PATH = "uploads/" CKEDITOR_IMAGE_BACKEND = "pillow"
接著再urls.py中新增
urls.py
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
models.py
from ckeditor.fields import RichTextField
from ckeditor_uploader.fields import RichTextUploadingField
class test(models.Model):
content = RichTextField('內容', default='', null=True, blank=True)
content_upload = RichTextUploadingField('可以上傳資料的內容', default='', null=True, blank=True)
最後在admin就可以看到結果囉
特別要注意的是
如果要可以上傳檔案的話記得使用ckeditor_iploader.fields下的RichTextUploadingField
不然會沒有上傳的功能
有上傳的field
沒有上傳的field
能夠瀏覽已經上傳的圖片
晚上11:12
django
訂閱:
意見
(
Atom
)
技術提供:Blogger.




